WordPress Kontaktformular erstellen: In diesem kompakten Artikel erfährst Du haargenau, wie Du ganz einfach ein Kontaktformular mit Contact Form 7 erstellen kannst…
Und das ist noch lange nicht alles: Du bekommst 7 weitere WordPress Kontaktformular Plugins als Alternative vorgestellt. Inklusive der Vor- und Nachteile…
Wenn Du also ernsthaft daran interessiert bist, ein Kontaktformular auf Deiner Website einzubinden, dann solltest Du diesen Artikel zwingend lesen. Denn Du bekommst alles gezeigt, was Du wissen musst…
Inhaltsverzeichnis
- Contact Form 7
- Funnelforms (früher Anfrageformular)
- wpforms
- Ninja Forms
- Gravity Forms
- Quform
- Caldera Forms
- Happy Forms
- Fazit
- FAQ – Häufig gestellte Fragen
1. Contact Form 7
a. Was kann dieses Plugin?
Contact Form 7 ist eines der besten Plugins für WordPress Kontaktformulare auf dem Markt. Es bietet viele grundlegende Möglichkeiten der individuellen Anpassung und bleibt trotzdem recht einfach und übersichtlich zu bedienen. Außerdem ist Contact Form 7 kostenlos.
Mit diesem Plugin kannst du leicht Kontaktformulare auf Seiten einfügen. Das Formular selbst sowie das E-Mail-Template, welches an dich gesendet wird, sind von dir individuell anpassbar.
b. Anleitung
i. Installation
Contact Form 7 wird wie jedes andere Plugin installiert. Dazu gehst du zu „Plugins > Installieren“ und suchst nach Contact Form 7.

Nachdem du es gefunden hast klickst du auf „Jetzt installieren“ und anschließend auf „Aktivieren“. Nun erscheint in deinem WordPress-Seitenmenü der Reiter „Formulare“. Dort kannst ab jetzt deine bestehenden Kontaktformulare anpassen und Neue erstellen.
ii. Formular einfügen
Um dein WordPress Kontaktformular auf deiner Kontaktseite einzufügen, gibt es zwei Möglichkeiten.

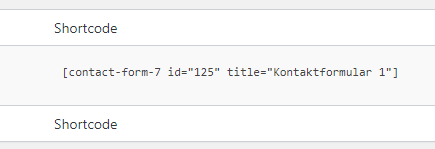
Für die erste Variante gehst du im Seitenmenü zu „Formulare > Kontaktformulare“. In der Übersicht deiner bestehenden Formulare kopierst du dann den Shortcode des Kontaktformulars, welches du auf deiner Seite einbetten möchtest.

Zum Einfügen gehst du über „Seiten > Alle Seiten“ zu deiner Kontaktseite. Falls du noch keine besitzt, dann ist jetzt der Moment um dir eine zu erstellen.

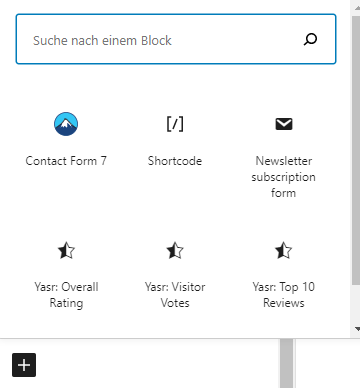
Auf der Kontaktseite angekommen fügst du mit dem Gutenberg Block Editor ein Shortcode-Feld ein. Dort fügst du den vorher kopierten Shortcode ein.

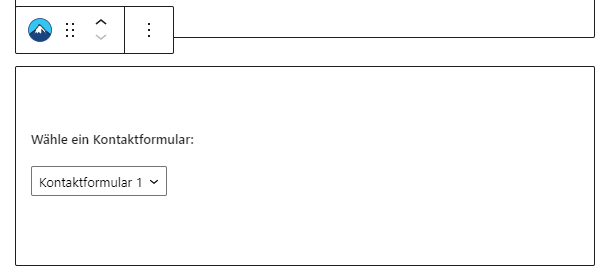
Die zweite Variante ist etwas weniger umständlich. Seit Contact Form 7 5.3 ist es möglich im Block Editor direkt einen Contact Form 7-Block auf der Seite einzufügen. In diesem Block kannst du dann entscheiden, welches deiner Kontaktformulare angezeigt werden soll. Dies erspart dir das Kopieren des Shortcodes.

iii. Formulare anpassen/Felder einfügen
Nach der Installation von Contact Form 7 gibt es schon ein bestehendes grundlegendes Kontaktformular. Dieses fragt die Besucher, wenn sie dich kontaktieren möchten, nur die absolut notwendigen Informationen wie den Namen und die Emailadresse ab.

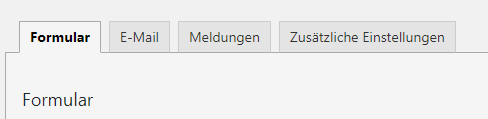
Allerdings kannst du dieses Formular ganz einfach an deine Wünsche anpassen. Dazu gehst du zu „Formulare > Kontaktformulare“. Beim zu bearbeitenden Formular klickst du nun auf „Bearbeiten“. Dort findest du die Reiter „Formulare“, „E-Mail“, „Meldungen“ und „Zusätzliche Einstellungen“.

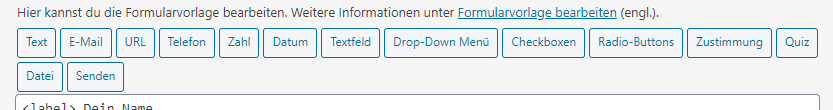
Um in dein WordPress Kontaktformular neue Felder einzufügen bleibst du im Reiter „Formulare“. Über dem Textfeld mit dem Code deines bestehenden Formulars findest du lauter weitere Formular-Tag Generatoren. Diese sind nach dem Element bezeichnet, welches sie deinem Kontaktformular hinzufügen.

Du kannst nun zum Beispiel ein neues Feld in dein Formular einfügen, wo der Besucher seine Telefonnummer eintragen kann. Oder du könntest ein Zustimmungsfeld bezüglich der Verarbeitung persönlicher Daten hinzufügen.
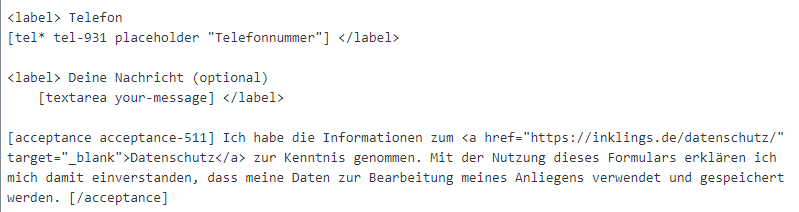
Um dies zu tun suchst du dir im Textfeld eine neue Zeile für ein neues Feld. Dann schreibst du <label> und den Titel des Feldes z.B. Telefon hinein. (Falls du keinen Titel möchtest, kannst du den Tag einfach direkt einfügen ohne <label> am Anfang und </label> am Ende des Abschnitts.)

Anschließend gehst du in die nächste Zeile und klickst oberhalb des Textfeldes auf den Tag z.B. Telefon, den du einfügen möchtest. Wenn der Generator aufpoppt kannst du auswählen, ob das neue Feld ein Pflichtfeld wird und ob es einen Platzhalter beinhalten soll. Dazu setzt du einen Haken im entsprechenden Feld und schreibst bei „Standardwert“ den Platzhaltertext rein.

Nachdem der Tag im Textfeld unten erschienen ist, fügst du noch ein </label> hinten dran und schon erscheint das neue Feld für die Telefonnummer in deinem WordPress Kontaktformular.
iv. E-Mail Einstellungen eines Formular anpassen (Absender, Empfänger-Mail etc.)
Falls du die E-Mail Einstellungen deines Kontaktformulars ändern möchtest, kannst du das im Reiter „E-Mail“ direkt neben dem oben erwähnten Reiter „Formular“ tun. Dorthin gelangst du indem du beim entsprechenden Formular auf „Bearbeiten“ klickst.

Dort kannst du anpassen, welche Informationen dir von deinem Kontaktformular übermittelt werden. Über den ganzen anpassbaren Feldern siehst du welche Tags du verwenden kannst.
Du könntest zum Beispiel die zusätzliche Kopfzeile entfernen, indem du den Text rauslöschst. In unserem Beispiel kannst du nachdem du den Telefon-Tag im Kontaktformular hinzugefügt hast, die Telefonnummer des Besuchers dir nun im Nachrichtentext der Email anzeigen lassen.

Dazu gehst du an die Stelle im Textfeld „Nachrichtentext“ an der die Telefonnummer angezeigt werden soll und fügst den Tag „tel-xxx“ ein, der dir ganz oben angezeigt wird.
Ab jetzt erscheint diese zusätzliche Information in jeder Kontaktanfrage, die an dich weitergeleitet wird.
2. Funnelforms (früher Anfrageformular)

a. Was kann dieses Plugin?
Funnelforms (früher Anfrageformular) ist ein geniales Plugin, wenn du komplexere und detailliertere WordPress Kontaktformulare erstellen möchtest. Es bietet dir im Vergleich mit Contact Form 7 ein paar schöne Extrafeatures für innovative und verkaufsoptimierte Formulare zur Leadgenerierung. Anfrageformulare ermöglicht es dir nämlich Multi-Step-Formulare zu erstellen.
Das Funnelforms Anfrageformular-Plugin enthält folgende Elementen:
- die Möglichkeit der Beantwortung einer Frage mit einer einfachen oder mehrfachen Auswahl.
- Textfelder für die Informationen des Kunden und einen Textbereich für (wie Contact Form 7)
- ein Datumfeld, um entweder z.B. den Geburtstag abzufragen oder einen Termin in der Zukunft für ein Gespräch festzulegen
- einen Schieberegler, um z.B. das Projektbudget abzufragen
- ein Dropdown-Feld, z.B. für die Anrede oder um mehrere Antwortmöglichkeiten anzubieten
- ein HTML-Element, um z.B. Videos einzubetten
- ein Dateiupload-Element
b. Preise
Leider ist dieses Plugin in seiner Vollversion nicht kostenlos. Allerdings gibt es eine kostenlose Testversion. Für die Vollversion gibt drei Preistarife:
- Personal für 27 Euro pro Monat – eine Domain
- Business für 47 Euro pro Monat – drei Domains
- Agency (Reseller) für 97 Euro pro Monat – zehn Domains

c. Vor- und Nachteile
Vorteile:
- viele zusätzliche Funktionen, die Contact Form 7 nicht hat
- einfach zu bedienen, da es mit Drag & Drop arbeitet. Der Formularbuilder ist einzeigartig leicht.
- es ist responsive und DSGVO-konform.
- konditionale Logik -> dynamische Formulare
- Lead-Dashbord
- Tutorial-Videos
- Autoresponder
- Tracking & Statistiken
- Individuelles Design
- gute Anbindung an andere Tools z.B. Mailchimp oder PayPal
- Demo Importe (Templates)
- Es ist auf Deutsch vorhanden und viele Kundenwünsche werden eingebaut.
Nachteile:
- Das Anfrageformular kann nicht über ein Elementor-Widget ins Seitendesign implementiert werden, sondern nur über einen Shortcode
- Allerdings ist dieses Plugin eben nicht kostenlos und du solltest dir überlegen, ob du seine Features wirklich gut und sinnvoll nutzen wirst.
d. Tutorial
Solltest du daran interessiert sein das Anfrageformular-Plugin zu nutzen oder hast du es schon gekauft, dann ist dieser Artikel mit einer einfachen Anleitung genau das Richtige für dich. Schau doch mal vorbei!
3. wpforms

a. Was kann dieses Plugin?
Das Plugin wpforms ist ein Drag & Drop WordPress Form Builder. Du kannst damit …
- WordPress Kontaktformulare
- Bezahlungsformulare
- Umfrageformulare
- Newsletter-Formulare
- Anmeldeformulare
… erstellen. Und es gibt jede Menge schon fertiger Formular-Templates dafür.
b. Preise
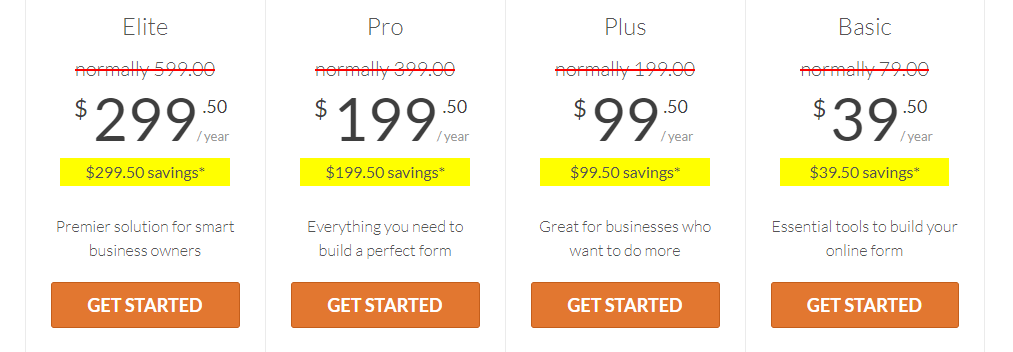
Wpforms gibt es als kostenlose Version mit welcher du einfache Formulare erstellen kannst. Für mehr Templates und Funktionen gibt es vier Premium-Tarife:
- Basic für 39,50 Dollar pro Jahr
- Plus für 99,50 Dollar pro Jahr
- Pro für 199,50 Dollar pro Jahr
- Elite für 299,50 Dollar pro Jahr

c. Vor- und Nachteile
Vorteile:
- Drag & Drop Form Builder – Nutzerfreundlichkeit
- Form Templates
- Responsive
- dynamische, sich anpassende Formulare
- Instant Notifications
- Spam-Schutz
- Kampagnen-Monitor
- unterstützt alle bekannten Email Marketing und Bezahlplattformen
Nachteile:
- nicht alle komplexen Features, die es bei anderen Plugins gibt, sind enthalten
- kostenpflichtige Premium Version, um alle Features nutzen zu können
4. Ninja Forms

a. Was kann das Plugin?
Ninja Forms ist ein Drag & Drop WordPress Form Builder – Plugin. Es ermöglicht dir Multi-Step-Formulare zu erstellen, welche sich dynamisch anpassen, während der Nutzer sie ausfüllt.
Darüber hinaus ermöglicht es den Nutzern Dokumente (z.B. PDF Datei) hochzuladen. Außerdem ist es mit allen wichtigen Bezahl- und Email-Marketing-Diensten verknüpfbar. Ninja Forms bietet dir die Möglichkeit Leads zu generieren und diese zu dokumentieren. Es beinhaltet zusätzlich jede Menge Analysemöglichkeiten der Daten deiner Besucher.
b. Preise
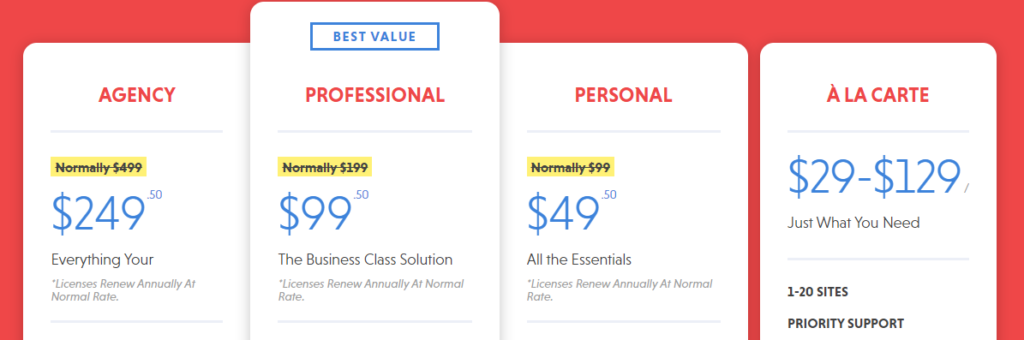
Ninja Forms gibt es als kostenlose Version mit eingeschränkten Funktionen oder in vier verschiedenen Tarifen.
- Personal für 49,50 Dollar pro Jahr – eine Domain
- Professional für 99,50 Dollar pro Jahr – 20 Domains
- Agency für 249,50 Dollar pro Jahr – unbegrenzte Anzahl an Domains
- À la carte ab 29 bis 129 Dollar pro Jahr – 1-20 Domains – dieser Tarif lässt dich die Features selbst konfigurieren

c. Vor- und Nachteile
Vorteile:
- Nutzerfreundlichkeit (leichte Bedienung)
- Anzahl der Worte in z.B. dem Textfeld der Kontaktfrage ist einschränkbar
Nachteile:
- die deutsche Übersetzung ist unvollständig
- in der kostenlosen Version sind die Layout-Möglichkeiten sehr limitiert
5. Gravity Forms

a. Was kann dieses Plugin?
Das Plugin Gravity Forms arbeitet ebenfalls mit einem Drag & Drop-System. Darüber hinaus bietet es dir fertige Templates und dynamische Formulare, die sich während des Ausfüllens anpassen.
Gravity Forms informiert dich per Mail über generierte Leads. Es erlaubt den Besuchern deiner Website Dokumente an dich zu senden.
Außerdem ermöglicht es dir die Anzahl der Einträge in deine WordPress Formulare zu begrenzen.
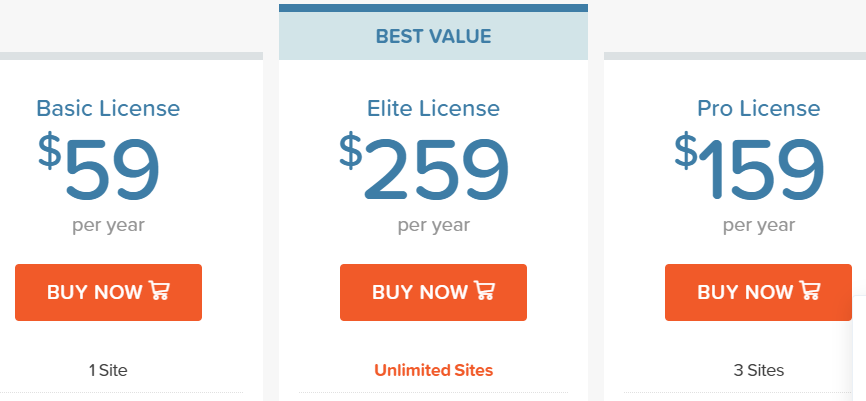
b. Preise
- Basic für 59 Dollar pro Jahr – eine Domain
- Pro für 159 Dollar pro Jahr – drei Domains
- Elite für 259 Dollar pro Jahr – unbegrenzte Anzahl an Domains

c. Vor- und Nachteile
Vorteile:
- jede Menge an Möglichkeiten verschiedene externe Dienstleister wie PayPal oder Mailchimp einzubinden
- responsives Design
- Spam-Schutz
Nachteile:
- kostenpflichtig
6. Quform

a. Was kann dieses Plugin?
Quform bietet Multi-Page-Forms, komplexe Layouts, jede Menge an Extraoptionen, 19 Elementtypen wie z.B. Datum und ReCaptchas.
Dieses Plugin ist Drag & Drop basiert, responsive und erlaubt eine Vorschau des gebauten Formulars. Das Theme jedes Formulars kann individuell angepasst werden.
b. Preise
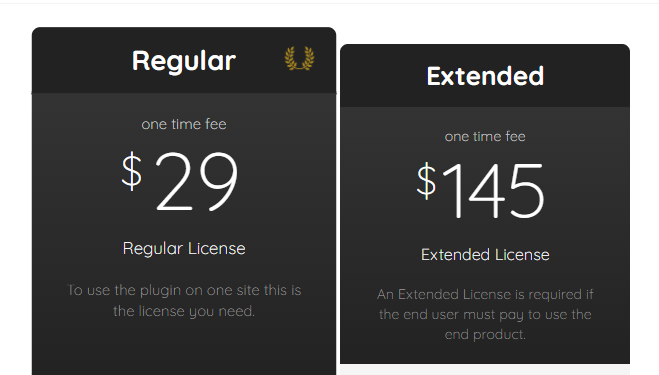
Das Plugin Quform gibt es zu zwei Tarifen käuflich zu erwerben:
- Regular für 29 Dollar – einmalige Zahlung – eine Domain
- Extended für 145 Dollar – einmalige Zahlung – eine Domain

Das Besondere bei Quform ist, dass wenn du ein kostenpflichtiges Produkt auf deiner Website verkaufst, du verpflichtet bist die Extended Version des Plugins zu kaufen. Mit der Regular Version darfst du nur kostenlose Produkte auf deiner Website anbieten.
c. Vor- und Nachteile
Vorteile:
- einmalige Zahlung
- einfache Bedienbarkeit
Nachteile:
- Lizenz nur für eine Domain
- teurerer Tarif nötig, sofern du ein kostenpflichtiges Endprodukt auf deiner Website vertreibst
7. Caldera Forms

a. Was kann dieses Plugin?
Das Plugin Caldera Forms wirbt damit die meisten kostenlosen Features aller WordPress Form Builder anzubieten. Die kostenlose Variante beinhaltet dynamische Formulare, Kalkulationsfelder, Multiteilformulare, die Möglichkeit Dokumente hochzuladen und Kolumnenlayouts.
Caldera Forms benutzt Drag & Drop um z.B. WordPress Kontaktformulare zu erstellen und ist automatisch responsive.
b. Preise
Caldera Forms ist entweder als kostenlose Version erhältlich oder aber zu drei verschiedenen Pro-Versions-Tarifen:
- Toolbelt für 49,50 Dollar pro Jahr – unbegrenzte Anzahl an Domains
- Toolbox für 99,50 Dollar pro Jahr – unbegrenzte Anzahl an Domains
- Toolchest für 249,50 Dollar pro Jahr – unbegrenzte Anzahl an Domains

c. Vor- und Nachteile
Vorteile:
- Verwendung ist bei den Pro-Versionen auf einer unbegrenzten Anzahl an Domains möglich
- sehr viele kostenlose Features
- gutes Preis-Leistungs-Verhältnis
Nachteile:
- teure Add-ons
8. Happy Forms

a. Was kann dieses Plugin?
Bei Happy Forms arbeitest du mit einem Drag & Drop Live Form Builder. Es ist in Kombination mit den klassischen PageBuildern wie Elementor, SiteOrigin und Divi nutzbar.
Außerdem hat Happy Forms einen eingebauten Spam-Schutz. Dazu kommen ein Dateien-Hochlade-Element, ein Analyse-Dashboard, Multi-Page-Forms und dynamische Formulare.
Dieses Plugin erlaubt dir die Daten einer abgebrochenen Anfrage einzusehen, eine unlimitierte Anzahl an Formularen zu erstellen, das Auftauchen deiner Formulare zu timen und die Antworten zu filtern.
b. Preise
Happy Forms gibt es als kostenlose Testversion oder in verschiedenen Pro Ausführungen:
- Starter für 49 Dollar pro Jahr – eine Domain
- Business für 99 Dollar pro Jahr – fünf Domains
- Professional für 249 Dollar pro Jahr – unbegrenzte Anzahl an Domains

c. Vor- und Nachteile
Vorteile:
- Business-Lizenz gilt für fünf Domains
- billiger als viele andere Formular-Plugins
Nachteile:
- weniger Drag & Drop – Elemente als andere Plugins
9. Fazit – Dieses Plugin ist das Passende für Dich
Für die meisten Einsteiger kann ich zum Erstellen eines WordPress Kontaktformulars mit bestem Gewissen Contact Form 7 und Anfrageformular empfehlen. Meiner Erfahrung nach tun sich die meisten WordPress Anfänger mit diesen beiden Plugins am leichtesten. Außerdem liefern Beide richtig gute Ergebnisse.
Falls du kein Geld ausgeben möchtest ist Contact Form 7 eine sehr gute Option. Aber auch Caldera Forms und wpforms bieten in ihren kostenlosen Versionen jede Menge top Möglichkeiten.
Wenn du schon länger mit WordPress arbeitest und mit deiner Website Geld verdienen möchtest, dann sind Anfrageformular, Ninja Forms und wpforms empfehlenswert. Diese ermöglichen dir eine ganze Vielfalt an verschiedenen Formularen in WordPress einzufügen.
Allerdings liefern auch all die anderen nicht genannten Plugins gute Ergebnisse und grundsätzlich sind alle im Laufe des Artikels aufgezählten Plugins sehr benutzerfreundlich. Oft ist es einfach Geschmackssache welches Plugin einem am Besten gefällt.
Eine positive Ausnahme sind jedoch Contact Form 7 und Anfrageformular, welche aus der Masse dieser WordPress Kontaktformular Plugins herausstechen.
Hinweis: Es kann sein, dass du kein Plugin dafür brauchst. Teilweise ist bei PageBuildern wie dem *Thrive Architect oder *Elementor Pro bereits eine Kontaktformular-Funktion eingebaut.
10. FAQ – Häufige Fragen zu WordPress Kontaktformulare
Wann sollte ich mir ein kostenpflichtiges WordPress Formular Plugin holen?
Für den Anfang ist ein kostenloses Plugin vollkommen ausreichend, um WordPress Kontaktformulare zu erstellen. Solltest du jedoch vorhaben mit deiner Website Geld zu verdienen oder Leads zu generieren, dann empfiehlt sich ein kostenpflichtiges Formular-Plugin wie Anfrageformular.
Ein kostenpflichtiges Plugin bietet einfach nochmal mehr Möglichkeiten, sieht hochwertiger aus und liefert eine bessere Performance. Und wenn deine Konkurrenz Geld investiert in solche Plugins, dann solltest du nicht zögern dies ebenfalls zu tun. Um Erfolg zu haben sind Investitionen nötig.
Was gibt es bei diesen Plugins zu beachten?
Du solltest immer darauf achten, dass das Plugin und damit dein WordPress Kontaktformular DSGVO konform sind. Manche der Genannten wie z.B. Anfrageformular sind es automatisch, andere wie z.B. Happy Forms nicht.
Durch Hinzufügen von Checkboxen zum Akzeptieren der Datenschutzerklärung kannst du versuchen dein Kontaktformular noch im nachhinein DSGVO konform zu machen.